Ajouter des légendes, des logos et des bannières à Google Earth pour ordinateur à l'aide de superpositions d'écrans
Contenu du tutoriel
-
Conditions préalables
-
C'est parti !
-
Ajouter une superposition d'écran
-
Modifier l'image
-
Modifier la position
-
Discussion et commentaires
-
Étapes suivantes
Conditions préalables
Connaissances de base en édition de code KML (ou volonté d'apprendre !)
Logiciel d'édition de texte tel que Notepad, Notepad++, Text Edit ou Text Mate
En avril 2017, la sortie de Google Earth sur le Web a permis aux utilisateurs d'accéder à Earth via leur navigateur. Toutefois, pour ce tutoriel, vous avez besoin d'installer Earth pour ordinateur. Pour télécharger la version la plus récente, cliquez ici.
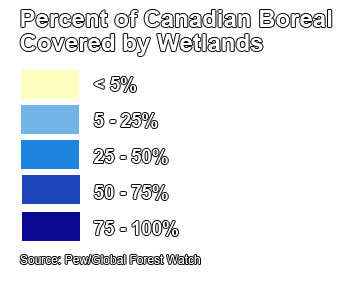
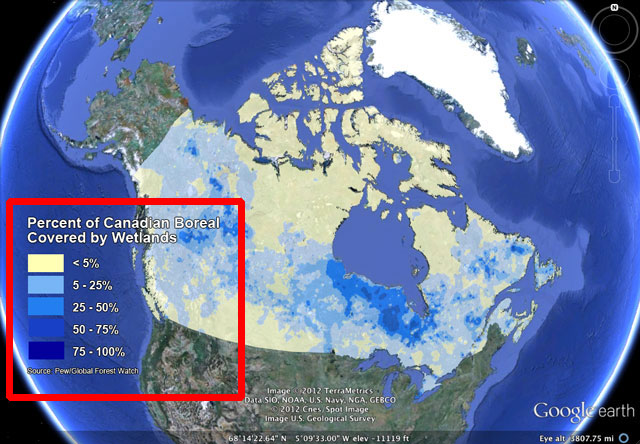
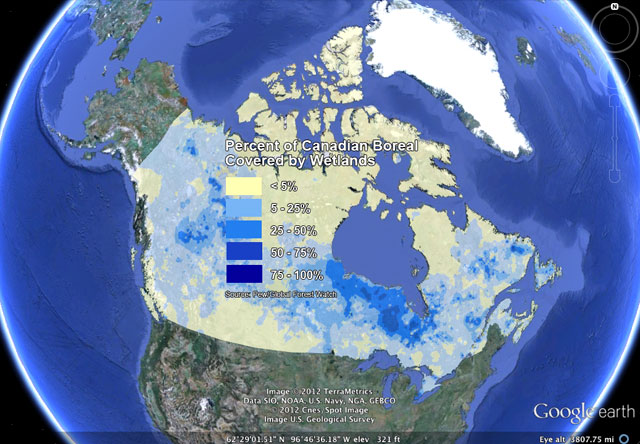
Dans ce tutoriel, nous allons utiliser l'exemple du calque Google Earth de la forêt boréale canadienne du PEW Environment Group, que vous pouvez télécharger en cliquant ici. Pour en savoir plus, vous pouvez également consulter cet article de blog. Une fois le fichier KML ouvert, vous noterez qu'il contient plusieurs calques de données, chacun étant accompagné d'une légende et de logos. Nous vous expliquerons comment ajouter la légende du calque "Zones humides du Canada" à Google Earth (voir l'illustration ci-dessous).
Dans un autre tutoriel, vous avez déjà appris à ajouter une superposition d'image dans Google Earth. Quelles sont les différences entre une superposition d'écran et une superposition d'image (ou de sol) ?
Les superpositions d'écran sont ancrées par rapport à l'écran. Les superpositions d'image (de sol) sont ancrées par rapport au sol.
Les superpositions d'image (de sol) peuvent être ajoutées à l'aide du bouton de la barre d'outils. Les superpositions d'écran sont ajoutées dans le code KML.
Dans les exemples ci-dessus, la légende et les logos sont des superpositions d'écran, tandis que la carte des zones humides correspond à une superposition d'image (de sol).
C'est parti !
Ouvrez Google Earth.
Si vous avez déjà créé un fichier image d'une légende que vous souhaiteriez utiliser, hébergez-le sur un site public ou enregistrez-le sur votre ordinateur.
Si vous ne disposez pas de fichier image, utilisez notre exemple de fichier image de légende, hébergé ici. Cette image de légende a été partagée par le Pew Environment Group et ne doit être utilisée que pour ce tutoriel.

Cliquez ici pour télécharger l'exemple de fichier de démarrage KML (avec les données fournies par le Pew Environment Group) à utiliser lors de ce tutoriel, puis ouvrez-le dans Google Earth.
Si vous souhaitez utiliser votre propre projet, vous pouvez l'ouvrir dans Google Earth.
Conseils
Laissez parler votre imagination en choisissant votre propre légende. Vous pouvez créer une légende dans Adobe Photoshop ou dans tout autre logiciel d'édition d'image. Vous pouvez également exporter une légende depuis ESRI ArcMap au format .jpg. Limitez-vous aux types de fichiers image suivants : .jpg, .png et .gif. Si vous souhaitez appliquer un arrière-plan transparent à votre légende, enregistrez-le au format .png ou .gif, car les fichiers .jpg ne sont pas compatibles avec ce type de fond.
Vous pouvez aussi créer rapidement une légende à l'aide de la fonctionnalité Enregistrer l'image
de Google Earth Pro. Une légende personnalisable sera créée avec les caractéristiques du calque sélectionné (notez que seules les caractéristiques choisies dans ce calque s'afficheront dans votre légende). Une fois que vous êtes satisfait de votre légende, vous pouvez l'exporter dans un fichier image. Ensuite, recadrez la légende ou créez une capture d'écran afin de l'importer en tant que superposition d'écran.
Limitez-vous aux types de fichiers image suivants : .jpg, .png et .gif. Si vous souhaitez appliquer un arrière-plan transparent à votre légende, enregistrez-le au format .png ou .gif, car les fichiers .jpg ne sont pas compatibles avec ce type de fond.
Ajouter une superposition d'écran
Après avoir ouvert un fichier KML dans Google Earth, lancez un éditeur de texte tel que Notepad, Text Edit ou Text Mate.
Collez-y le texte suivant :
<ScreenOverlay> <name> Légende : Zones humides </name> <Icon> <href>VotreURL.html</href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Cet extrait de code KML permet d'ajouter la superposition d'écran à votre fichier KML.
L'image de la légende "Zones humides" est hébergée à l'URL ci-dessous :
https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.pngDans votre éditeur de texte, copiez l'URL de l'image et collez-la entre les balises HTML afin de remplacer le texte "VotreURL.html". Votre code KML doit maintenant se présenter comme suit :
<ScreenOverlay> <name>Légende : Zones humides</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Copiez ce texte, puis accédez à la fenêtre Google Earth. Cliquez sur le dossier KML de votre projet, puis sur "Coller".
La superposition d'écran intitulée "Légende : Zones humides" s'affiche dans le panneau "Lieux", comme dans l'image ci-dessous.

La superposition d'écran s'affiche dans Google Earth (voir l'image ci-dessous).

De retour dans l'éditeur de texte, vous pouvez modifier le nom, le fichier image auquel il fait référence, l'emplacement à l'écran et les dimensions. Si vous êtes satisfait de l'aspect actuel, cliquez sur le dossier du projet et enregistrez-le au format KML/KMZ pour intégrer la légende dans le calque KML.
Modifier l'image
Pour modifier une autre image, retournez dans l'éditeur de texte. Remplacez l'URL de l'icône par celle de la nouvelle image devant se substituer à l'image existante. Si vous souhaitez remplacer l'image par un fichier provenant de votre ordinateur, indiquez simplement le chemin d'accès au fichier. Par exemple :
Si vous utilisez Mac
<ScreenOverlay> <name>Légende : Zones humides</name> <Icon> <href> /Users/JohnSmith/Partners/Boreal/KML/files/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Si vous utilisez Windows
<ScreenOverlay> <name>Légende : Zones humides</name> <Icon> <href> C:\Projects\Partners\Boreal\KML\files\legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Copiez ce texte, puis revenez dans la fenêtre Google Earth. Cliquez sur le dossier KML de votre projet, puis collez le texte mis à jour. La superposition d'écran contenant votre nouvelle image doit apparaître dans Google Earth.
Pour corriger le titre identifiant votre superposition d'écran dans le panneau "Lieux", modifiez le texte entre les balises
<name></name>.
Modifier la position
Pour corriger la position de la légende dans la fenêtre Google Earth, modifiez les configurations
<overlayXY>et<screenXY>dans le code KML. Les configurations actuelles se présentent comme suit :<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/>La variable
<overlayXY>indique un point sur l'image en superposition qui correspond à la coordonnée spécifiée à l'écran (<screenXY>).- Elle requiert des valeurs x et y, avec leurs unités. - Les valeurs x et y peuvent être spécifiées avec les unités suivantes : - Pixels ("pixels"), qui correspond au décalage par rapport à l'angle inférieur gauche de l'image en pixels - Fractions ("fraction"), qui désigne des fractions de l'image et correspond au décalage par rapport à l'angle inférieur gauche de l'image en fractions (à partir de 0-1) - Les positions x et y peuvent être spécifiées différemment (par exemple, x peut être exprimé en pixels et y peut correspondre à une fraction). - L'origine du système de coordonnées se trouve dans l'angle inférieur gauche de l'image.
La variable
<screenXY>indique un point par rapport au point d'origine à l'écran sur lequel l'image en superposition est mappée (à partir du point<overlayXY>sur l'image).- Les valeurs x et y sont obligatoires, tout comme leurs unités. - Les valeurs x et y peuvent être spécifiées avec les unités suivantes : - Pixels ("pixels"), qui correspond au décalage par rapport à l'angle inférieur gauche de l'écran en pixels - Fractions ("fraction"), qui désigne des fractions de l'écran et correspond au décalage par rapport à l'angle inférieur gauche de l'écran en fractions (à partir de 0-1) - Les positions x et y peuvent être spécifiées différemment (par exemple, x peut être exprimé en pixels et y peut correspondre à une fraction). - L'origine du système de coordonnées se trouve dans l'angle inférieur gauche de l'écran.
Examinez de nouveau l'exemple de code :
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/>La variable
<overlayXY>indique que le point sur l'image en superposition à mapper sur l'écran correspond à (0,0), soit l'angle inférieur gauche.La variable
<screenXY>indique que le lieu sur lequel ce point de l'image en superposition doit être mappé correspond à 25 pixels sur l'axe X et 95 pixels sur l'axe Y à partir de l'angle inférieur gauche.Vous allez maintenant modifier la position de la légende "Zones humides" afin de la situer au centre de l'écran. Retournez dans l'éditeur de texte. Remplacez les unités des variables
<overlayXY>et<screenXY>par des fractions, et mappez le point central de l'image sur le point central de l'écran. Après modification, votre code KML devrait se présenter comme suit :<ScreenOverlay> <name>Légende : Zones humides</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Copiez le code dans l'éditeur de texte et retournez dans Google Earth. Collez le code dans le dossier de votre projet. Vous pouvez désactiver ou supprimer la légende précédemment ajoutée. La légende "Zones humides" doit maintenant s'afficher au centre de l'écran.

Aide-mémoire pour positionner les superpositions d'écran
Pour positionner votre image au centre de l'écran Google Earth :
<overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
<screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
Pour positionner votre image dans l'angle supérieur gauche de l'écran Google Earth :
<overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="1" xunits="fraction" yunits="fraction"/>
Pour positionner votre image dans l'angle supérieur droit de l'écran Google Earth :
<overlayXY x="1" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="1" xunits="fraction" yunits="fraction"/>
Pour positionner votre image dans l'angle inférieur droit de l'écran Google Earth :
<overlayXY x="1" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="0" xunits="fraction" yunits="fraction"/>
Pour positionner votre image dans l'angle inférieur gauche de l'écran Google Earth :
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="0" xunits="fraction" yunits="fraction"/>
Conseils
Pour vous entraîner à modifier l'emplacement, la taille et la rotation d'une superposition d'écran, vous pouvez télécharger les exemples KML du guide de référence KML.
Si vous souhaitez modifier la rotation ou la taille de votre image à l'aide du code KML, consultez le guide de référence KML. Vous y trouverez des conseils sur la façon d'utiliser les éléments
<rotation>,<rotationXY>et<size>.Si vous utilisez Windows, vous pouvez aussi télécharger et utiliser l'outil Screen Overlay de David Tryse.
Discussion et commentaires
Vous avez des questions à propos de ce tutoriel ? Vous souhaitez nous faire part de vos commentaires ? Accédez à la communauté d'aide Google Earth pour en parler avec d'autres utilisateurs.
